There’s a lot more to MakeStaticSite than merely running a web crawler to output some web pages and then uploading that to a hosting provider. It may be properly understood in terms of workflow, whereby the tool produces output gradually, carrying out a series of distinct tasks in phases.

As all activity is mediated at the command line, it means that you can interweave these phases with your own shell commands and scripts, thus providing flexibility and granularity when orchestrating your static web production process.
Mind your p’s and q’s!
One of the main reasons for breaking up the process into phases is to enable finer control of the static site creation/deployment process. For example, there may be occasions when your computer has no Internet access. No problem — you can continue building the site and the static snapshot and once you are online again, you can then run ./makestaticsite.sh from a specified phase towards the end of the process. This is where we mind the p‘s and q‘s:
./makestaticsite -i config_file -p START_NUM -q END_NUM(where START_NUM is the phase where the script starts processing, and START_NUM is the phase where it stops.)
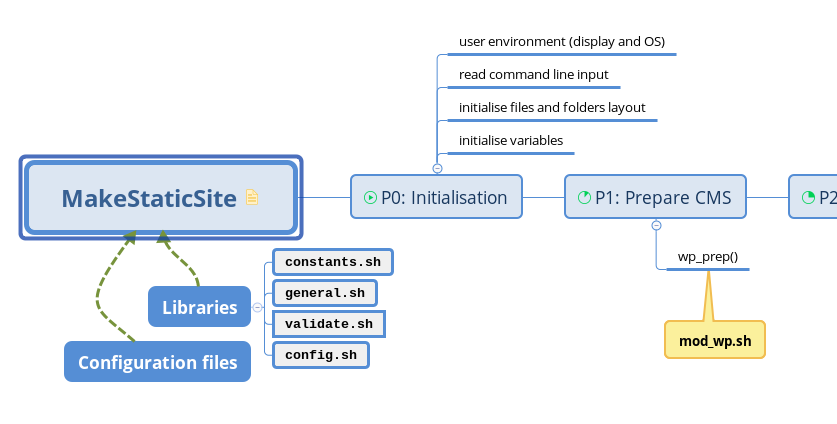
There are ten phases altogether, which we think of a pipeline.
- 0. Initialisation
- 1. Prepare the CMS
- 2. Generate static site
- 3. Augment static site
- 4. Refine static site
- 5. Add extras
- 6. Optimise
- 7. Use snippets
- 8. Create offline zip
- 9. Deploy
- 10. Conclude (summary report)
The phases be visualised in various ways:
- Download a mind map: in Xmind format (right-click and select ‘Save as’) or as a SVG file.
- Browse as a flow chart, also illustrated by a sample terminal output when building this site.
Usage Scenarios
We present a couple of examples to give some indication of what’s possible.
Example 1: Minimal processing
To generate a static site without further processing:
./makestaticsite -i config_file -q 2(where p defaults to 0)
To subsequently to deploy this site requires referring to the mirror by using another option -m that has been generated. Hence,
./makestaticsite -p 9 -m mirror_ID (where q defaults to the maximum number of phases)
Example 2: Interleaving
If the mirrored output from MakeStaticSite is insufficient and needs further tweaking, then you can interleave MakeStaticSite with other scripts. In such cases, instead of just calling the script, as above, use the source command to have access to variables.
A simple example, would be to append a call to another script to deploy by some means not (yet) supported by MakeStaticSite, such as to Amazon CloudFront CDN.
Another use case is to interleave with some other script that further refines the static output. For example, you can run MakeStaticSite through its initial phases, to at least generate the Wget mirror (phase 2), possibly continuing as far as the addition of snippets (phase 7), according to your preferences. Then intervene with your own script to carry further processing on the mirror in situ, for example, to minify JavaScript files, to run a link checker or an accessibility report. Finally, run MakeStaticSite a second time to deploy the site.
The following script initially runs MakeStaticSite to carry out most of the Wget post-processing, as far as the additional of extras. It then intervenes with a call to my_tweaks.sh for custom processing. Finally, it invokes MakeStaticSite a second time to pick up from where it left off, i.e. starting with optimisation, running HTML Tidy, and continuing until the script’s conclusion.
#!/usr/bin/env bash
source ./makestaticsite.sh -i mysite -q 5
./my_tweaks.sh -m "$mirror_archive_dir"
./makestaticsite.sh -p 6 -m "$mirror_archive_dir" (MakeStaticSite defines many variables, which is one reason it is preferable to use a script to define the workflow rather than manually enter a series of commands at the command line.)
If you are unable to use the source command, then you might be able to determine the mirror ID from the name of the most recently created folder:
ls -Artd */ | tail -n 1 | tr -d '/'